การโฆษณาออนไลน์สามารถทำได้หลากหลายวิธี ซึ่งหนึ่งในรูปแบบของการโฆษณาที่หลายคนอาจคุ้นเคยกันอย่างดี นั่นก็คือ “Banner Ads”
Banner Ads คือ การโฆษณาบนช่องทาง Google Ads ที่ลูกค้าจะสามารถเห็นได้ตามหน้าเว็บไซต์ โดยจะมีลักษณะเหมือนแผ่นป้าย ที่ทำให้ธุรกิจสามารถสื่อข้อความที่ต้องการจะบอกเล่าออกมาได้ผ่านรูปภาพ และ ตัวอักษร
อย่างไรก็ตามจะมีสักกี่คนที่รู้ว่า การทำโฆษณ Banner Ads ให้ได้ผลดีต้องทำอย่างไร ?
ทั้งรูปแบบ หรือ ขนาดที่ควรใช้รวมทั้งองค์ประกอบต่าง ๆ ที่สำคัญ
โดยวันนี้ผมได้นำ 7 เทคนิค ที่น่าสนใจ ที่จะทำให้ Banner Ads ของคุณมีผลลัพธ์ดีขึ้นกว่าเดิม ซึ่งประกอบไปด้วย
- การเลือกขนาด (Size) ที่ใช่
- การเลือกใช้พื้นหลัง (Background) ให้เป็น
- การเลือกคำพาดหัว (Headline) ให้ปัง
- การเลือกใช้ข้อความย่อย (Sub-headings) ให้เหมาะสม
- การเลือกใช้รูปภาพ (Photo)
- การใส่ข้อความกระตุ้น (Call to Action)
- การออกแบบ Landing Page ให้สอดคล้อง
เทคนิคที่ 1 เลือก “ขนาด (Size)” ที่ใช่เพื่อทำให้ Banner Ads ดีขึ้น
สำหรับเทคนิคแรก คือการเลือกขนาด (Size) ซึ่งเป็นองค์ประกอบอันดับต้น ๆ ที่เราควรใส่ใจในการเลือกใช้ให้เหมาะสม โดยขนาดที่เราแนะนำอยากให้คุณลองทำเมื่อมีการออกแบบ Banner Ads ก็มีอยู่ทั้งหมด 4 ขนาด ได้แก่

1. 300×250 Pixels Medium Rectangle ซึ่งมักจะเป็นรูปแบบ Banner Ads ที่เหมาะกับการแสดงผล ทั้งสำหรับบนมือถือ และ แท็บเล็ต

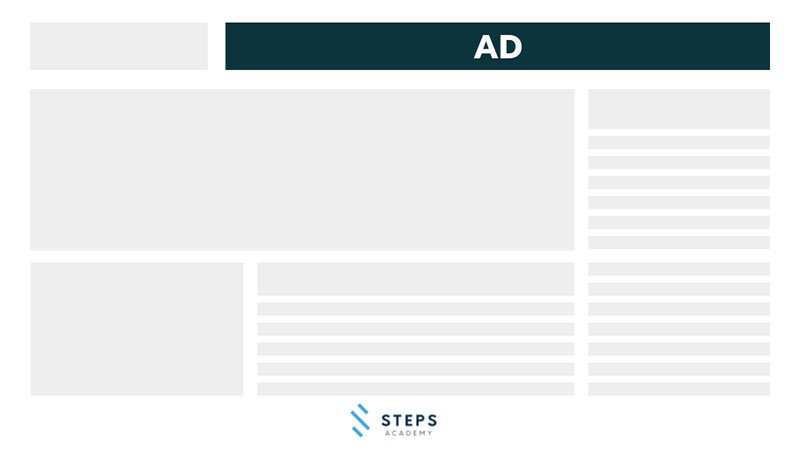
2. 728×90 Pixels Leaderboard รูปแบบ Banner Ads ที่อยู่บริเวณด้านบนของหน้าจอ ที่สามารถเลื่อนตามลงมาด้านล่าง

3. 320×50 Pixels Mobile Leaderboard อีกหนึ่งรูปแบบของการโฆษณา Banner Ads ขนาดเล็กที่ได้รับความนิยมสำหรับการโฆษณาด้วย Banner Ads ผ่านมือถือ

4. 160×600 Pixels Wide Skyscraper โฆษณา Banner Ads ที่มีลักษณะเป็นแนวยาว มักจะอยู่บริเวณด้านข้างของเว็บไซต์
ซึ่งการออกแบบ Banner Ads ทั้ง 4 ขนาดก็น่าสนใจ เพราะจากสถิติของ Match2One บริษัทด้านการตลาดออนไลน์ที่มีชื่อเสียงด้านโฆษณาระบุว่า กว่า 89 เปอร์เซ็นต์ของค่าการแสดงผล (Impression) ทั้งหมดของการโฆษณาผ่าน Banner Ads นั้น ล้วนมาจากโฆษณาทั้ง 4 ขนาดข้างต้น
เทคนิคที่ 2 เลือก “พื้นหลัง (Background)” ให้เป็น เพื่อเน้นใจความสำคัญ
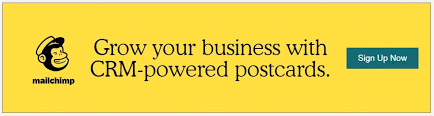
ภาพพื้นหลังก็เป็นอีกหนึ่งองค์ประกอบที่มีผลอย่างมากในการออกแบบ Banner Ads ซึ่งโดยทั่วไป จะมีเทคนิคการเลือกใช้ภาพพื้นหลังอยู่ 2 ประเภท ได้แก่

ที่มา Mailchimp
1. การใช้ภาพพื้นหลังสีทึบ
การใช้พื้นหลังสีทึบในการออกแบบ Banner Ads เราสามารถเลือกใช้สีใดก็ได้ ที่ไม่มีลวดลาย หรือ องค์ประกอบอื่นที่จะดึงดูดสายตาออกจากใจความสำคัญ โดยข้อดีของการใช้ภาพพื้นหลังสีทึบนั้น ก็คือการช่วยให้ “สาร” ที่เราต้องการจะสื่อออกไป มีความชัดเจน และ สังเกตได้ง่ายมากขึ้น ซึ่งจะช่วยให้กลุ่มเป้าหมายมีโอกาสที่จะเห็นข้อความที่เราอยากสื่อได้มากที่สุด
ดังนั้นการออกแบบ Banner Ads ให้มีพื้นหลังสีทึบจึงเหมาะสำหรับสินค้าที่มีรายละเอียดเยอะในระดับหนึ่ง ซึ่งถ้าหากพื้นหลังที่เราเลือกใช้ดันมีลวดลายก็จะทำให้ผู้อ่านไขว้เขวได้จนรับใจความสำคัญไม่ทัน
2. การใช้รูปภาพเป็นภาพพื้นหลัง
สำหรับการออกแบบ Banner Ads ในการโฆษณาของธุรกิจที่ไม่มีรูปสินค้าเป็นชิ้น ๆ ให้เราสามารถโปรโมตได้ เช่น งานบริการ สถานที่ท่องเที่ยว การออกแบบ Banner Ads ด้วยการเลือกใช้ภาพถ่ายเป็นพื้นหลังก็นับเป็นทางเลือกที่น่าสนใจ แต่ทั้งนี้เราก็ควรต้องระวัง เพราะหากภาพที่เราหยิบมาเด่นเกินไป อาจจะทำให้ข้อความสำคัญโดนกลบหาย จนทำให้สื่อสารได้ไม่ดีนัก
นอกเหนือจากนั้น ยังมีอีกหนึ่งกรณีที่เหมาะต่อการออกแบบ Banner Ads ให้มีพื้นหลังเป็นรูปภาพ นั่นคือกรณีที่เราไม่อาจใช้คำพูดอธิบายถึงสินค้าได้ทั้งหมด ซึ่งต้องใช้รูปภาพเข้ามาเป็นสิ่งทดแทน
เทคนิคที่ 3 เลือก “คำพาดหัว (Headline)” ให้ปัง เพื่อความน่าสนใจ
องค์ประกอบนี้เรียกได้เลยว่าเป็นองค์ประกอบที่สำคัญมากที่สุดในการออกแบบ Banner Ads ซึ่งก็คือการเลือกใช้ “คำพาดหัว” หรือ “Winning Headline” โดยมีหลักการเลือกง่าย ๆ ดังต่อไปนี้ครับ
- ใช้ข้อความสั้น ๆ ได้ใจความ ไม่เกิน 2 ประโยค เพราะถ้าหากยาวไป ลูกค้าอาจจะตัดสินใจเลื่อนผ่านไปโดยที่ยังอ่านไม่จบ
- สื่อสารให้ชัดเจน ว่าเราต้องการจะสื่ออะไร เช่น บอกว่าสินค้าเราทำอะไรได้ หรือ เราอยากให้ลูกค้าทำอะไรต่อ
- เลือกใช้ข้อความให้เหมาะสมกับตัวตนของแบรนด์ หรือ สินค้า เช่น หากเราขายเสื้อผ้าอาจจะสามารถใส่คาแรคเตอร์สนุกสนานเข้าไปได้ แต่ถ้าหากสินค้ามีความจริงจังต้องการความน่าเชื่อถือ เช่น การขายยา อาจจะต้องกลับมาใช้การเล่าที่เน้นคุณประโยชน์ และ ความน่าเชื่อถือ
- ใช้ข้อความที่บอกให้ลูกค้าทำอะไรบางอย่าง เช่น การใช้คำกริยา จำพวก มาชม! ไปชม! เร่เข้ามา! ฉลอง! เป็นต้น
เทคนิคที่ 4 การเลือกใช้ “ข้อความย่อย (Sub-headings)” ให้เหมาะสม
การเลือกใช้ข้อความย่อย (Sub-headings) ใน Banner Ads มักจะไม่เป็นที่นิยมมากนัก เนื่องจากมันมักจะทำให้มีตัวอักษรมากเกินไป จนทำให้คนมองข้ามใจความสำคัญ หรือ CTA (Call to Action หรือข้อความที่บอกให้ผู้เห็นทำอะไรบางอย่าง)
แต่ก็ไม่ใช่ว่าการใช้ Sub-headings จะเป็นทางเลือกที่แย่เสมอไป เพราะบางธุรกิจที่ก็อาจจะเหมาะกับการออกแบบ Banner Ads ให้มี Sub-headings ด้วยเช่นกัน เพราะในบางครั้งเพียงแค่หัวข้อ กับ Call to Action อาจจะเล่าเรื่องราวได้ไม่เพียงพอ ยกตัวอย่าง เช่น การออกแบบ Banner Ads โฆษณาจากแบรนด์ “Eatfresh” ที่มีสินค้าเป็นอาหาร ซึ่งมีการใส่คำพาดหัวที่เล่าถึงความน่ารับประทาน และ ความอร่อย นอกจากนี้ยังมีการใช้ Sub-headings “Serve Hot in 30 Minutes” ที่เป็นตัวช่วยอธิบายคุณค่าเพิ่มเติมในด้านบริการที่ทำให้ลูกค้ามีความรู้สึกอยากทานมากขึ้น

ที่มา Eatfresh
เทคนิคที่ 5 เลือกใช้ “รูปภาพ (Photo)” ลงไปในโฆษณา
การใส่รูปภาพโดยเฉพาะรูปสินค้า เข้าไปในการโฆษณา Banner Ads เป็นสิ่งที่หลาย ๆ คนมักจะทำกัน เพราะการทำเช่นนั้นจะช่วยให้ผู้ใช้เห็นภาพชัดเจน และ ตัดสินใจได้ง่ายมากขึ้น
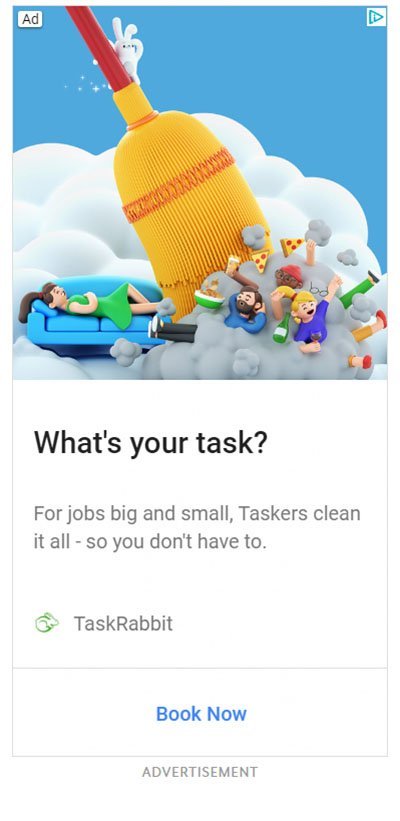
แต่อย่างที่เรารู้กันว่าหลาย ๆ ธุรกิจนั้นก็เป็นธุรกิจบริการ ซึ่งไม่มีสินค้าที่มีรูปร่างหน้าตาให้เห็นกันแบบชัด ๆ แต่ก็ไม่ใช่ว่าการออกแบบ Banner Ads สำหรับโฆษณาธุรกิจบริการ รูปภาพ จะไม่จำเป็น เพราะหลาย ๆ ครั้งที่เรามักจะเห็นการใช้ภาพที่ช่วยสื่ออารมณ์ หรือ ภาพตัวละครเข้ามาแทน เพื่อทำให้เห็นภาพของประโยชน์ที่จะได้รับชัดเจนมากขึ้น โดยตัวอย่าง การออกแบบ Banner Ads ที่ดีที่มีการใช้ภาพในการสื่ออารมณ์ สามารถดูได้จากตัวอย่างด้านล่างกันได้เลยครับ

การออกแบบ Banner Ads ของ TaskRabbit
ที่มา Taskrabbit
จากตัวอย่างด้านบนการออกแบบ Banner Ads เพื่อการโฆษณาบริการของ Taskrabbit ธุรกิจบริการที่ช่วยในการจับคู่ผู้ใช้งาน ที่ต้องการลดภาระงานบ้าน กับ ผู้ให้บริการงานบ้านในท้องที่ ซึ่งจากภาพเราจะเห็นว่าการออกแบบ Banner Ads นี้มีการใช้ตัวละครในการสื่ออารมณ์ได้เป็นอย่างดี รวมทั้งยังสื่อถึงผลลัพธ์ที่ผู้ใช้จะสามารถกวาดงานบ้านที่ยุ่งยากต่าง ๆ ออกไป
เทคนิคที่ 6 ใส่ข้อความบอกลูกค้าว่าต้องทำอะไรด้วยการใช้ “ข้อความกระตุ้น (Call to Action)”
CTA หรือ Call to Action คือ ข้อความที่เป็นตัวชี้นำ หรือ กระตุ้นให้ผู้เห็นทำตามที่เราต้องการ หลาย ๆ คนคงสังเกตกันได้ว่าการออกแบบ Banner Ads ทั่วไปมักจะมีการใส่ Call To Action อยู่เสมอ ซึ่งหลักการใช้ Call To Action ให้ได้ผลดีก็มีอยู่ทั้งสิ้น 2 องค์ประกอบหลัก ๆ ได้แก่ สี และ ข้อความ

ที่มา blogs.cardiff.ac.uk
1. สี (Color) คือองค์ประกอบสำคัญที่จะช่วยทำให้ลูกค้าสามารถรับสิ่งที่เราจะสื่อได้มากขึ้น ซึ่งแต่ละสีก็จะมีความหมายแตกต่างกันออกไป โดยแต่ละการโฆษณาก็ควรที่จะระวังในการใช้ เพื่อไม่ให้เกิดการสื่อสารที่ผิด โดยตัวอย่าง เช่น STEPS Academy ที่มีการเลือกใช้สีโทน ขาว น้ำเงิน ฟ้า เหมาะสำหรับการสื่อความหมายว่า เป็นบริษัทอบรมที่มีความน่าเชื่อถือ

อย่างไรก็ตาม การเลือกใช้สีสำหรับข้อความ Call to Action ก็จะแตกต่างออกไป ซึ่งเราจะต้องเลือกสีสันให้มีความเด่น ชัดเจน สะดุดตา เพื่อที่จะชี้นำให้ผู้อ่านเห็นว่าต้องทำอะไรต่อไป
2. ข้อความ (Text) อีกองค์ประกอบสำคัญสำหรับการทำ Call To Action นั่นคือข้อความ ที่เราต้องบอกให้ชัดเจนว่าเราต้องการให้เขาทำอะไร ซึ่งแต่ละประเภทของธุรกิจก็จะมีความแตกต่างในการเลือกใช้ ซึ่งสามารถดูได้จากตัวอย่างด้านล่าง

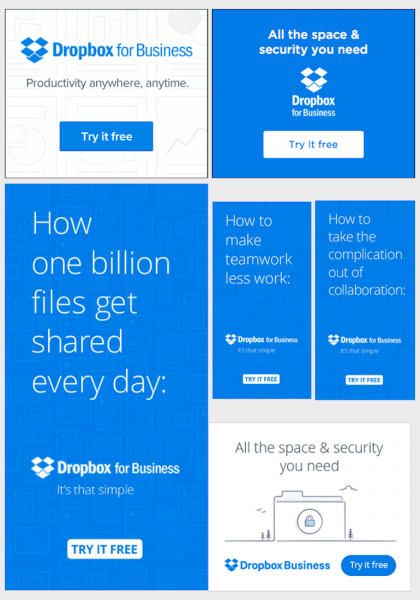
ที่มา Dropbox
ตัวอย่างด้านบนเป็นการออกแบบ Banner Ads เพื่อการโฆษณาของ Dropbox ซึ่งเป็นธุรกิจประเภทบริการประเภท IT ซึ่งหลาย ๆ คนอาจจะยังมีความลังเลที่จะใช้อยู่ ดังนั้นการออกแบบ Banner Ads ของ Dropbox ตัวนี้จึงมีเนื้อหาที่เน้นบอกถึงประโยชน์ พร้อมกับการใส่ Call To Action เข้าไปด้วยข้อความ “TRY IT FREE” เพื่อทำให้ลูกค้ามีความอยากทดลองใช้มากขึ้น

ที่มา Happykirana.com
ตัวอย่างด้านบนการออกแบบ Banner Ads ของธุรกิจที่ชื่อว่า “Happykirana” ซึ่งเป็นธุรกิจขายสินค้าจำพวกผัก ผลไม้ อาหาร และของใช้รายวัน ซึ่งด้วยความที่เป็นธุรกิจประเภทขายสินค้าเป็นชิ้น ๆ จับต้องได้ ทำให้ Call To Action จะใช้เป็นคำว่า “Shop Now” หรือ “ซื้อเลย”
เทคนิคที่ 7 ออกแบบ Landing Page ให้สอดคล้องกับโฆษณา
Landing Page คืออะไร ? Landing Page คือหน้าเว็บไซต์ที่เมื่อคนกดโฆษณา Banner Ads เข้าไป แล้วจะเจอเป็นหน้าแรกโดยมีหลักการสำคัญอยู่ว่า
“เมื่อลูกค้าคาดหวังว่าคลิกเข้ามาแล้วจะเจออะไร ก็ควรจะมี Landing Page ที่ทำให้ลูกค้าได้เจอกับสิ่งเขาต้องการ”
ดังนั้นการออกแบบ Landing Page ให้สอดคล้องกับโฆษณา Banner Ads ที่เรายิงไปจึงจะยิ่งช่วยให้โฆษณาของเรามีผลลัพธ์ที่ดีมากขึ้น ซึ่งสอดคล้องกับพฤติกรรมของลูกค้าที่เมื่อกดเข้ามาแล้วคงไม่อยาดจะเสียเวลาหาสิ่งที่ต้องการอีกครั้ง
ตัวอย่างเช่น ถ้าหากคุณเลือก Landing Page เป็นหน้าหลักของเว็บไซต์ ในขณะที่โฆษณาของคุณเจาะจงกล่าวถึงสินค้าชิ้นหนึ่ง การที่ลูกค้าคนหนึ่งคลิกเข้าไป แล้วยังไม่ใช่หน้าเว็บไซต์ของสินค้าตัวนั้นทันที ก็อาจจะทำให้ลูกค้าได้รับประสบการณ์ที่ไม่ดี ซึ่งจะส่งผลเสียกับธุรกิจได้ โดยสิ่งที่เราควรทำนั่นคือการใส่ Landing Page เป็นหน้าเว็บสำหรับซื้อสินค้าชิ้นนั้น เพื่อทำให้ลูกค้าได้ทำสิ่งที่ตัวเองต้องการในทันทีที่กดโฆษณา Banner Ads
นอกจากเทคนิคทั้ง 7 เทคนิคข้างต้นแล้วยังมีวิธีการทำโฆษณา Banner Ads อีกมากมายที่จะช่วยให้คุณสามารถมีผลลัพธ์ที่ดีได้จากการยิงโฆษณารูปแบบ Banner Ads นี้ไม่ว่าจะเป็น การมีปุ่มปิดโฆษณาให้ลูกค้าเสมอ เพื่อภาพลักษณ์ที่ดี หรือ แม้กระทั่งการใช้ A/B Testing ทดสอบผลลัพธ์ของโฆษณาเพื่อดูว่าเราควรใช้รูปแบบไหนจึงได้ผล เป็นต้น
สรุป
Banner Ads เป็นการโฆษณาที่ธุรกิจสามารถสื่อสารกับลูกค้าได้ผ่านภาพ และ ตัวอักษร โดยการจะสื่อสารให้ดี ให้มีการยิง Banner Ads ไปแล้วเกิดยอดขาย เราก็สามารถทำได้ด้วย 7 เทคนิคในการออกแบบ Banner Ads ที่มีองค์ประกอบสำคัญต่าง ๆ ที่มีทั้งด้าน ขนาด (Size), ภาพพื้นหลัง (Background), คำพาดหัว (Headline), รูปภาพ (Photo), ข้อความกระตุ้น (Call To Action) และ การออกแบบ Landing Page ให้มีความสอดคล้องกันกับตัวโฆษณา โดยถ้าหากคุณเริ่มมีความสนใจอยากดูตัวอย่างการออกแบบ Banner Ads ต่าง ๆ ที่จะทำให้คุณมีไอเดียมากขึ้น คุณสามารถเข้าไปดูได้ที่ คลิก
หากคุณได้รับไอเดีย หรือ เทคนิคการออกแบบ Banner Ads ไปแล้ว แต่ยังอยากรู้วิธีการนำไปใช้ รวมทั้งการวางแผนโฆษณาออนไลน์ให้ได้อย่างมีประสิทธิภาพ วันนี้ STEPS Academy ก็มีหลักสูตรที่ชื่อว่า Ads Optimization 101 for Management หลักสูตรที่จะเน้นให้คุณกลายเป็นผู้บริหารที่มีความรู้รอบด้านเกี่ยวกับการโฆษณาออนไลน์ ไม่ว่าจะเป็นการตั้งเป้าหมาย และการวางกลยุทธ์ พร้อมกับ Workshop ที่คุณจะได้ลองลงมือทำ พร้อมรับคำแนะนำจากผู้เชี่ยวชาญ อ่านรายละเอียดเพิ่มเติม คลิก
ที่มา
Theonlineadvertisingguide.com
htts://www.match2one.com/blog/7-steps-to-create-the-perfect-banner/
https://blog.bannersnack.com/banner-ads-examples-from-tech-industry/