ผมมักจะยกตัวอย่าง และเปรียบเทียบการสร้างเว็บไซต์ เสมือนกับการสร้างบ้าน สร้างออฟฟิศของเราอยู่เสมอๆ และถ้าหากเราอยากจะทำให้บ้าน หรือ ออฟฟิศของเรานั้นสวยงาม ดูดี เราจะต้องมีการ “ออกแบบตัวอาคาร (House Design)” และ “ตกแต่งภายใน (Interior Design)” ซึ่งถ้าจะให้ผมเปรียบเทียบกับการสร้างเว็บไซต์ ก็จะเสมือนกับการ “ออกแบบเว็บไซต์ (Website Design)” ที่ต้องใช้ทั้ง UX/UI ในการออกแบบเพื่อให้เว็บไซต์ออกมาดูดี และสวยงาม
แต่ในวันนี้เราจะพูดถึงส่วนการตกแต่งภายใน (Interior Design) เพื่อเปรียบเทียบกับการออกแบบเว็บไซต์ (Website Design) โดยเน้นไปที่ User Interface (UI) และอย่างที่ทุกคนทราบดีว่าการตกแต่งภายในนั้น มีหลายหลายรูปแบบ ขึ้นอยู่กับความชอบของเจ้าของบ้าน หรือเจ้าของออฟฟิศนั้นๆ ว่าต้องการที่จะอยากให้ออกมาในรูปแบบไหน เช่น ชอบความอบอุ่น ดู Homey หรือ ชอบความ Modern ทันสมัย หรือ ชอบแบบ Loft ดิบๆ เท่ห์ๆ เป็นต้น เช่นเดียวกันกับการออกแบบเว็บไซต์ ที่จะมีหลากหลายรูปแบบขึ้นอยู่กับความชอบส่วนตัวของเจ้าของเว็บไซต์นั้นๆ และหนึ่งในรูปแบบที่ได้รับความนิยมอย่างสูงในปัจจุบัน คือ รูปแบบมินิมัลสิส (Minimalist) ที่มีรูปแบบการออกแบบเฉพาะตัว
Minimalist คือ อะไร และเป็นอย่างไร?
ก่อนอื่นเลยเรามาทำความรู้จักกับคำว่า Minimalist กันสักเล็กน้อยนะครับ ถ้าจะให้คำนิยามที่ดีที่สุดของการออกแบบสไตล์ Minimalist คือ “Less is More” หรือ “น้อยแต่มาก” ของ Ludwig Mies van der Rohe สถาปนิกลูกครึ่งเยอร์มัน-อเมริกัน เพราะคำว่า Minimal (มินิมัล) นั้นแปลตรงตัวว่า “น้อยมาก” หรือ “น้อยที่สุด” ส่วนคำว่า Minimalist นั้นย่อมหมายความตรงตัวว่า คือ คนที่ชอบอะไรน้อยๆ
แต่ในความเป็นจริงแล้ว Minimal Style ไม่ได้มีที่มาที่ชัดเจนมากนัก บางคนอาจจะมีภาพจำเกี่ยวกับการใช้ชีวิตแบบชาวญี่ปุ่น หรือร้าน Muji ที่มีสินค้าเรียบๆ แต่ในความเป็นจริงแล้วแนวความคิดของ Minimalist นั้นมีกระจายกันอยู่ทั่วไป และยังไปอยู่ในศาสตร์ต่างๆหลากหลายอีกด้วย ตั้งแต่แฟชั่น การใช้ชีวิตไลฟ์สไตล์ สิ่งปลูกสร้าง สถาปัตยกรรมต่างๆ และรวมไปถึงด้าน IT/Website อีกด้วย
สำหรับความหมายของการออกแบบเว็บไซต์แนว Minimalist (Minimalist Web Design) เราอาจจะหมายความอย่างง่ายว่า คือ การออกแบบเว็บไซต์โดยการนำองค์ประกอบของเว็บไซต์ที่ไม่จำเป็นออกไป
แต่การนำองค์ประกอบที่ไม่จำเป็นออกไปนั้นไม่ใช่เรื่องง่าย เพราะการที่นำองค์ประกอบของเว็บไซต์ออกไปนั้น อาจจะทำให้การสื่อสาร หรือการใช้งานของผู้ใช้งานนั้นเปลี่ยนไป และนั้นอาจจะทำให้เกิดปัญหาในการใช้งานเว็บไซต์ได้
6 หลักการของการออกแบบเว็บไซต์แนว Minimalist
1. ใช้พื้นที่ว่างให้มากที่สุด (Negative Space)
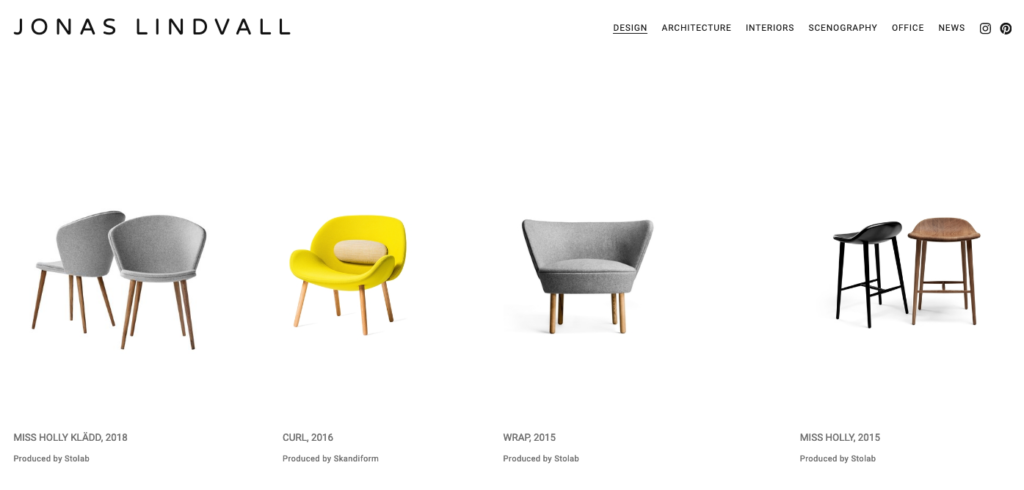
องค์ประกอบสำคัญที่สุดของการออกแบบเว็บไซต์แนว Minimalist นั้นคือการจัดการกับ พื้นที่ว่าง (Space) ในเว็บไซต์ให้ลงตัว ซึ่งหมายถึงการใช้ Negative Space หรือ White space เพื่อให้ความสำคัญเนื้อหา
คำว่า Negative Space หรือ White space ในที่นี้หมายถึง พื้นที่ว่างรอบๆ องค์ประกอบที่เราต้องการจะโฟกัสหรือให้ความสนใจ หรือบางทีที่เราเรียกว่าพื้นหลัง (Background) นั้นเอง ในที่นี้ Negative Space หรือ White space ไม่จำเป็นที่จะต้องเป็นสีขาวเสมอไป อาจจะเป็นสีดำ หรือสีโทนสีอื่นๆได้เช่นกัน ถ้าหายังนึกไม่ออกว่า Negative Space หรือ White space เป็นอย่างไร ให้เราลองนึกถึงภาพถ่ายโพลาลอย (Polaroid) ที่มักจะมีขอบสีขาวรอบบริเวณรูปภาพนะครับ บริเวณพื้นที่สีขาวนี้เราจะเรียกว่า Negative Space หรือ White space นั้นเอง

Photo Credit : http://www.jonaslindvall.com/
ประโยชน์ของการใช้ Negative Space นั้นมีอยู่มากมาย แต่วัตถุประสงค์หลักของการใช้ Negative Space ในที่นี้คือ ต้องการดึงดูดสายตาของผู้ใช้งานไปยังจุดที่เราต้องการโฟกัส เช่น เนื้อหา หรือ รูปภาพ สินค้า ที่เราต้องการ เพราะในการออกแบบเว็บไซต์แนว Minimalist นั้นสิ่งที่เราต้องให้ความสำคัญคือ เนื้อหา (Content) เป็นอันดับแรก
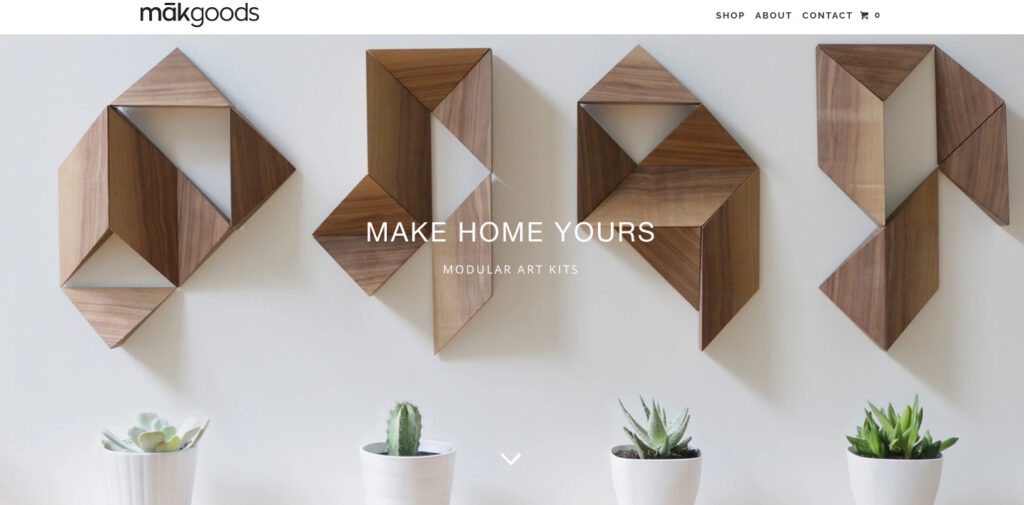
2. เลือกรูปภาพที่ใหญ่และสดใส (Large & Bright Photography)
สิ่งหนึ่งที่คนส่วนใหญ่มักจะคิดว่าการออกแบบเว็บไซต์แนว Minimalist นั้นจะทำให้เว็บไซต์เรานั้นขาดชีวิตชีวา หรือ ดูเรียบและแข็งกระด้าง การใช้รูปภาพที่ใหญ่สามารถแก้ไขปัญหานี้ได้ และยังช่วยทำให้เว็บไซต์เราดูสบายตามากยิ่งขึ้น

Photo Credit : https://makgoods.com/
และสิ่งหนึ่งที่ผมให้ความสำคัญเป็นอย่างมาก คือ hero headers และ hero images ซึ่งทั้ง 2 ส่วนนี้จะเป็นสิ่งแรกที่ผู้ใช้งานจะเห็นหลังจากเข้ามาที่เว็บไซต์ของเรา ดังนั้นตำแหน่งนี้มักจะเป็นรูปภาพที่สร้างความประทับใจ หรือ slide เพื่อความตื่นตาตื่นใจ
และแน่นอนว่าการใช้ตัวอักษร หรือ คำพูดที่สร้างความประทับใจ มักจะเป็นอีกสิ่งหนึ่งที่ควรทำเพื่อสื่อสารให้เข้ากันกับคอนเซปของแบรนด์และรูปภาพนั้นเอง แต่ต้องระวังอย่าใส่ตัวอักษรที่แยอะมากจนเกินความจำเป็น ใช้แค่เพียงประโยคสั้นๆเพียงพอครับ ซึ่งอาจจะใช้ Slogan หรือ Motto ของแบรนด์ที่จะสร้างการจดจำที่ดีให้กับผู้ใช้งานต่อไป
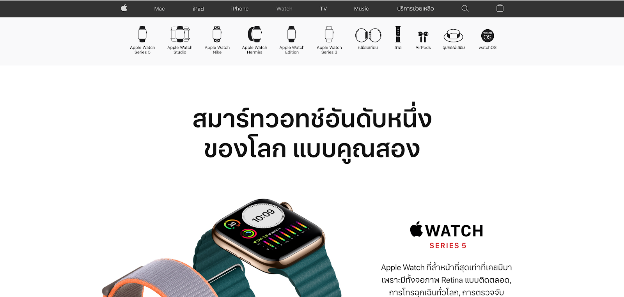
3. สร้างความประทับใจด้วยตัวอักษร (Dramatic Typography)
แน่นอนว่าสิ่งหนึ่งที่ขาดไม่ได้สำหรับเว็บไซต์แนว Minimalist คือ การใช้ตัวอักษร เพราะการใช้ตัวอักษรนั้นสามารถบอกผู้ใช้งานได้ว่า อะไรคือสิ่งที่สำคัญ และยังช่วยในการสื่อสารระหว่างตัวแบรนด์กับผู้ใช้ได้เป็นอย่างดี ดังนั้นการใช้ตัวอักษรที่สวยงาม และเหมาะสมกับรูปแบบของแบรนด์นั้นเป็นสิ่งที่สำคัญเป็นอย่างยิ่ง

Photo Credit : https://www.apple.com/th/
การใช้ตัวอักษรที่มีความหนา และใหญ่เป็นหนึ่งในสิ่งที่นิยมในการออกแบบเว็บไซต์ปัจจุบัน เพราะทำให้เว็บไซต์ของคุณนั้นดูทันสมัย และยังดึงดูดสายตาของผู้ใช้งานได้เป็นอย่างดี แต่คุณต้องอย่าลืมว่าตัวอักษรที่คุณเลือกใช้นั้นจะต้องอ่านได้ง่าย และต้องไม่ขนาดใหญ่จนเกินไป เพราะเมื่อต้องแสดงผลบนมือถือจะต้องไม่ล้นออกจากหน้าจอจนความสวยงามหายไป
4. เลือกใช้โทนสีให้เหมาะสม (Matching Color)
หลายคนมองว่า สีขาว และสีดำ เป็นสีของแนว Minimalist แต่มันไม่ใช่อย่างนั้น เพราะไม่ได้มีกฎตายตัวในการเลือกใช้สีสำหรับแนวทางนี้ ดังนั้นการเลือกใช้สีสำหรับเว็บไซต์นั้นไม่ควรยึดติดกับสีใดสีหนึ่งเป็นหลัก เราควรที่จะเลือกใช้สีที่เหมาะสม และเป็นแนวทางเดียวกันกับแบรนด์ของเว็บไซต์ แต่ต้องอย่าลืมว่า เราไม่ควรใช้สีที่มากเกินไป ควรพยายามจำกัดสีที่ใช้งานอย่าให้เกิน 3 สีจะเป็นสิ่งที่ดีที่สุด
การเลือกใช้สีโทนสดใสอาจจะเป็นอีกทางเลือกหนึ่ง เพราะเป็นการดึงดูดความสนใจของผู้ใช้งานได้เป็นอย่างดี แต่ต้องระวังอย่าใช้จนมากเกินไปเพราะอาจจะไม่ทำให้น่าดึงดูดผู้ใช้งานอย่างที่ควรแล้ว ยังจะกลายเป็นการทำให้ผู้ใช้งานรู้สึกรำคาญได้อีกด้วย

Photo Credit : https://www.sobev.co.th/
5. จัดระเบียบเมนูหลัก (Simple Main Navigation)
หากพูดถึงการออกแบบแนว Minimalist แล้วหลายคนจะนึกถึงการลดส่วนที่ไม่จำเป็นออกไป เมนูหลัก (Main Navigation) นับเป็นสิ่งหนึ่งที่หลายคนเลือกที่จะทำการลด และวิธีในการจัดระเบียบเมนูหลักให้ดูใช้งานได้ง่ายขึ้นนั้นมีอยู่ด้วยกัน 2 วิธี คือ
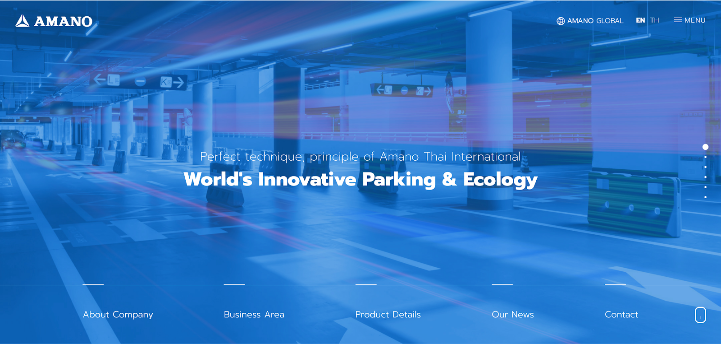
1. จัดกลุ่ม หรือจัดเรียงให้มีการใช้งานที่ง่ายขึ้นได้ (Grouping) :
เป็นการรวมเอาหน้าที่แสดงข้อมูลประเภทเดียวกันไว้ด้วยกัน เพื่อทำให้เมนูหลักเหลือน้อยที่สุดเท่าที่ทำได้

Photo Credit : https://amanothai.co.th/
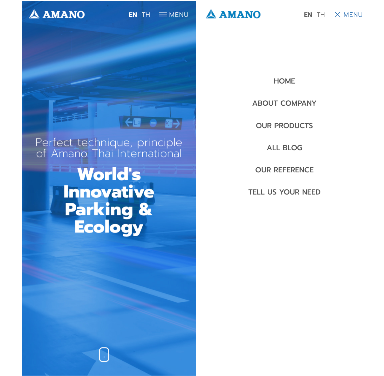
2. ใช้ Hamburger Icon แทนที่เมนูหลัก (Hamburger Icon) :
เป็นการตัดเมนูหลักทั้งหมดออก และใช้ Hamburger Icon แทนที่ วิธีนี้นับเป็นวิธีที่ได้รับความนิยม เพราะนอกจากจะทำให้เว็บไซต์มีพื้นที่ Negative Space เพิ่มมากยิ่งขึ้นแล้ว วิธีนี้ยังทำให้เว็บไซต์เราแสดงผลบนมือถือได้อย่างเป็นธรรมชาติมากยิ่งขึ้น

Photo Credit : https://amanothai.co.th/
สิ่งที่ควรจะพึงระวังไม่ว่าจะใช้วิธีไหนก็ตาม เราต้องทำให้แน่ใจว่าลิงค์ข้อมูลสำคัญนั้นสามารถหาเจอได้ง่าย ไม่หายไป และไม่ถูกซ่อนจนผู้ใช้งานหาไม่เจอ เพราะนั้นอาจจะทำให้การใช้งานเว็บไซต์ไม่สมบูรณ์
6. สร้างความสมดุล และกลมกลืน (Balance & Harmony)
สำหรับเว็บไซต์แนว Minimalist แล้ว ยิ่งเราตัดทอนสิ่งที่ไม่จำเป็นต่างๆออกไปมากเท่าไหร จะยิ่งทำให้เราเห็นถึงโครงสร้างเว็บไซต์เราได้มากยิ่งขึ้น ดังนั้นเราจึงต้องยิ่งให้ความสำคัญกับภาพรวม layout, balance, alignment มากยิ่งขึ้น

Photo Credit : https://getbootstrap.com/
การใช้ grid จะเป็นตัวช่วยที่ดีในการออกแบบเว็บไซต์ให้กับคุณ เพราะ grid เสมือนพื้นฐานในการออกแบบ โดย grid นั้นจะทำหน้าที่เหมือนเหมือนไม้บรรทัดในการกำหนด จัดการ layout เพื่อสร้างความ balance ให้กับเว็บไซต์ของคุณ ขอแค่เพียงคุณวางองค์ประกอบต่างๆให้ตรงกันกับ grid เพียงเท่านี้เว็บไซต์ของคุณจะมี balance & harmony ที่ดีขึ้นอย่างแน่นอน
5 เหตุผล ทำไมปัจจุบันการออกแบบเว็บไซต์แนว Minimalist ถึงได้รับความนิยม
1. เป็นที่นิยมและทันสมัยในปัจจุบัน
การออกแบบเว็บไซต์แนว Minimalist นับว่าเป็นแนวทางการออกแบบที่นิยม และได้รับการยอมรับว่าทันสมัยในปัจจุบัน ตัวอย่างที่มีให้เห็นอย่างชัดเจนที่เว็บไซต์ชื่อดังระดับโลกหลายเว็บไซต์ ได้นำแนวทางการออกแบบนี้ไปใช้งาน เช่น apple.com และด้วยเหตุนี้ จึงทำให้การออกแบบเว็บไซต์แนวนี้ได้กลายมาเป็นมาตราฐานสำหรับการออกแบบเว็บไซต์ที่ทันสมัยไปโดยปริยาย แน่นอนว่าค่านิยมนี้จะยังคงเป็นแบบนี้ต่อไปอีกระยะหนึ่ง
2. พัฒนา Responsive ได้ง่าย
การออกแบบแนว Minimalist ที่มีการจัดวางโครงสร้างที่ Balance และ สมดุลได้ดี มีการเรียง Alignment ที่ชัดเจน จาการใช้รูปแบบ Grid นั้นทำให้เว็บไซต์ที่ได้รับการออกแบบมีความซับซ้อนที่ต่ำ จึงสามารถทำให้การออกแบบแนวทางนี้ต่อยอดการพัฒนาเว็บไซต์ในแบบ Responsive ได้ดี และมีความสวยงามเช่นเดียวกันเมื่ออยู่ในหน้าจอแสดงผลขนาดต่างๆ
Responsive คือ แนวคิดในการออกแบบและพัฒนาเว็บไซต์เพียงครั้งเดียว แต่สามารถรองรับการแสดงผลได้ทุกขนาดของหน้าจอแสดงผล ไม่ว่าจะเป็น คอมพิวเตอร์ PC โน๊ตบุ๊ค แท็บเล็ต หรือ มือถือสมาร์ทโฟน ซึ่งปัจจุบันมีการใช้งานเว็บไซต์ผ่านทางมือถือสมาร์ทโฟนเพิ่มสูงขึ้นอย่างชัดเจน
3. เว็บไซต์ทำงานได้เร็วขึ้น
เนื่องจากการออกแบบเว็บไซต์แนว Minimalist นั้นเน้นการตัดทอนสิ่งที่ไม่จำเป็นออก ทำให้องค์ประกอบต่างๆบนเว็บไซต์ได้ถูกจำกัดให้มีแค่สิ่งที่เป็นประโยชน์ และเพียงพอต่อการใช้งานเท่านั้น นั้นทำให้ตัวเว็บไซต์นั้นมีขนาดลดลง และเบามากยิ่งขึ้น ซึ่งนั้นจะทำให้เว็บไซต์นั้นทำงานได้เร็วมากขึ้นด้วยเช่นกัน แน่นอนว่ามันหมายความว่า เว็บไซต์ของคุณจะได้อันดับที่ดีขึ้นจาก Google ด้วยเช่นเดียวกัน

4. ผู้ใช้งานสนใจกับเนื้อหา และสินค้าที่เราต้องการนำเสนอ
จากหลักการออกแบบเว็บไซต์แนว Minimalist ทั้งหมด จะสังเกตได้อย่างนึงว่า การออกแบบแนวนี้จะมุ่งเน้นทำให้ผู้ใช้งานนั้นสามารถโฟกัส และสนใจในเนื้อหา และสินค้าที่ต้องการนำเสนอได้มากที่สุด ซึ่งนั้นเป็นวัตถุประสงค์หลักของการออกแบบเว็บไซต์แนว Minimalist ไม่ว่าจะเป็นการใช้ Negative Space การเลือกรูปภาพ การเลือกใช้ตัวอักษรที่ใหญ่และหนา หรือแม้แต่การเลือกใช้สีเพื่อดึงดูดผู้ใช้งาน ทั้งหมดนี้เพียงเพื่อให้ผู้ใช้งานให้ความสนใจเนื้อหา และสินค้าที่เราต้องการนำเสนอนั้นเอง
5. เว็บไซต์แนว Minimalist จะการใช้งานเว็บไซต์ทำได้ง่ายยิ่งขึ้น
โดยธรรมชาติของผู้ใช้งานเว็บไซต์โดยทั่วไปแล้ว จะสามารถใช้งานเว็บไซต์ที่ออกแบบมาไม่ซับซ้อน และมีความชัดเจนในการนำเสนอ รู้ว่าต้องไปตรงไหนเพื่ออะไรได้โดยที่ไม่ต้องมีการสอน หรือการแนะนำให้วุ่นวาน ซึ่งสิ่งนี้สามารถเกิดขึ้นได้โดยง่าย หากเว็บไซต์ได้รับการออกแบบแนว Minimalist นั้นเอง เพราะการใช้งานที่ง่าย คือ อีกหนึ่งหัวใจของการออกแบบแนวทางนี้
โดยสรุปแล้วการออกแบบเว็บไซต์แนว Minimalist นั้นมิได้มีกฎเกณฑ์ หรือ ข้อบังคับอะไรเป็นหลัก แต่จะมุ่งเน้นไปที่การลดทอน หรือ ตัดสิ่งที่ไม่จำเป็นออกจากการออกแบบ เพื่อให้ผู้ใช้สามารถโฟกัสในเนื้อหา และตัวสินค้า/บริการ ที่ทางเจ้าของเว็บไซต์นั้นต้องการนำเสนอ และต้องให้งานได้ง่าย โดยไม่จำเป็นที่จะต้องให้ใครมาสอนการใช้งานเว็บไซต์อีกต่อไป
สุดท้ายนี้ไม่ว่าการออกแบบเว็บไซต์แนวทางไหน หรือรูปแบบไหน หากคำนึงถึงผู้ใช้งานเป็นหลัก และมุ่งเน้นให้ผู้ใช้งานเกิดประสบการณ์การใช้เว็บไซต์ที่ดีที่สุดแล้ว ย่อมที่จะได้ใจผู้ใช้งานไปอย่างแน่นอน
แหล่งอ้างอิง:
https://thenextweb.com
https://medium.muz.li