วันนี้ทีมงานของ STEPS Training ขอมาแบ่งปันเครื่องมือที่ชื่อว่า Canva เป็นหนึ่งในเครื่องมือที่เหมาะสำหรับการตกแต่งภาพที่ใช้ในการประชาสัมพันธ์หรือการโฆษณา สำหรับคนที่ไม่ได้มีความรู้ในการใช้ Photoshop หรือ Illustrator ก็สามารถที่ใช้งานได้ง่ายๆ
การเข้าใช้งาน Canva สามารถเข้าที่ www.canva.com ได้เลยทันที สำหรับการเปิดใช้งานในคอมพิวเตอร์ สำหรับการใช้งานในรูปแบบของมือถือในปัจจุบัน Canva มีการรองรับระบบ IOS เพียงอย่างเดียว สามารถดาวโหลดได้ ที่นี่
เริ่มต้นการใช้งาน
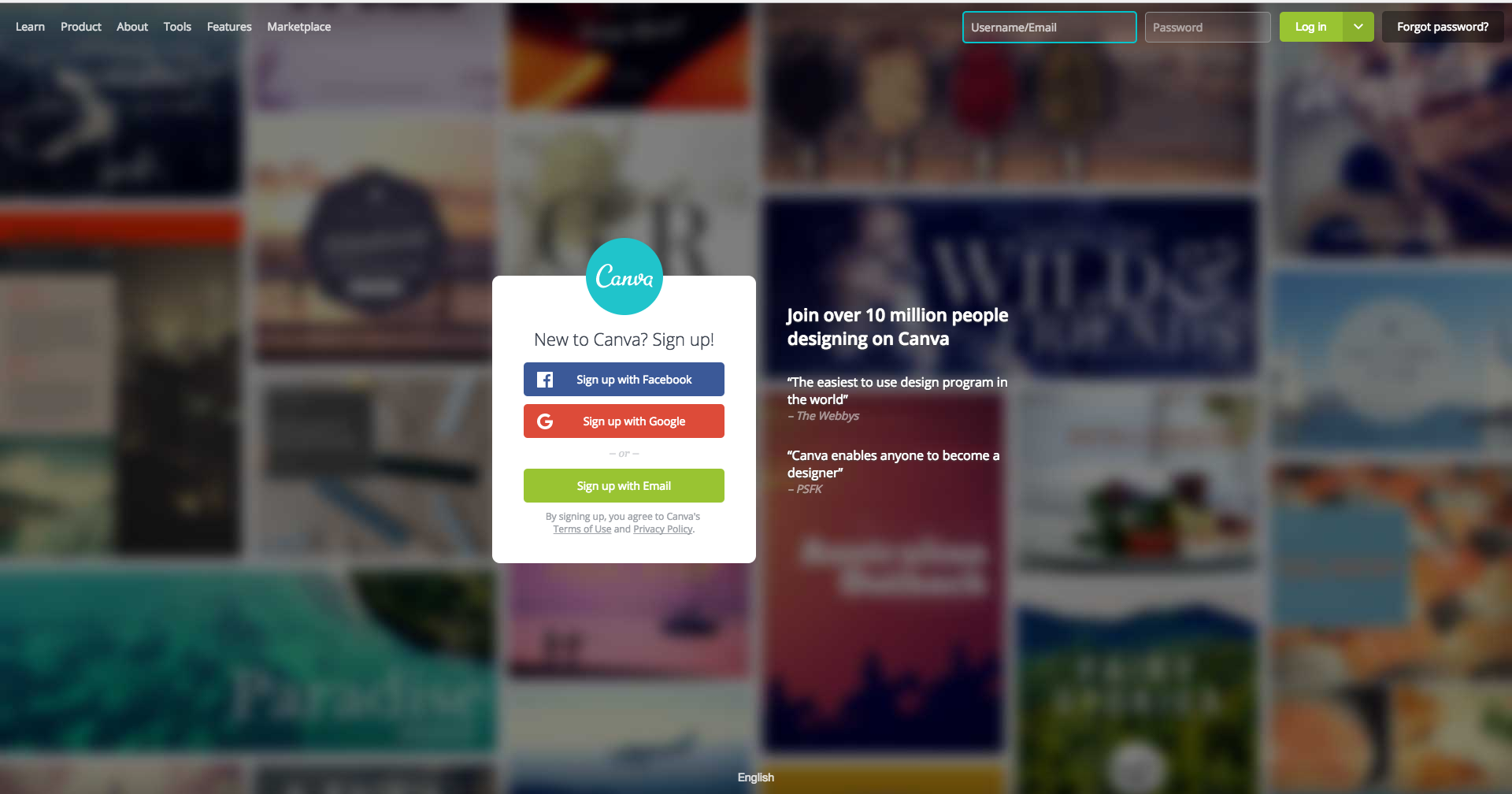
หลังจากที่เข้าหน้าเว็บของ canva หรือเข้าผ่านทาง แอปพลิเคชั่นผ่านมือถือแล้ว คุณสามารถเลือกที่จะล็อคอิน ผ่านช่องทางของ Facebook หรือ Gmail ก็ได้

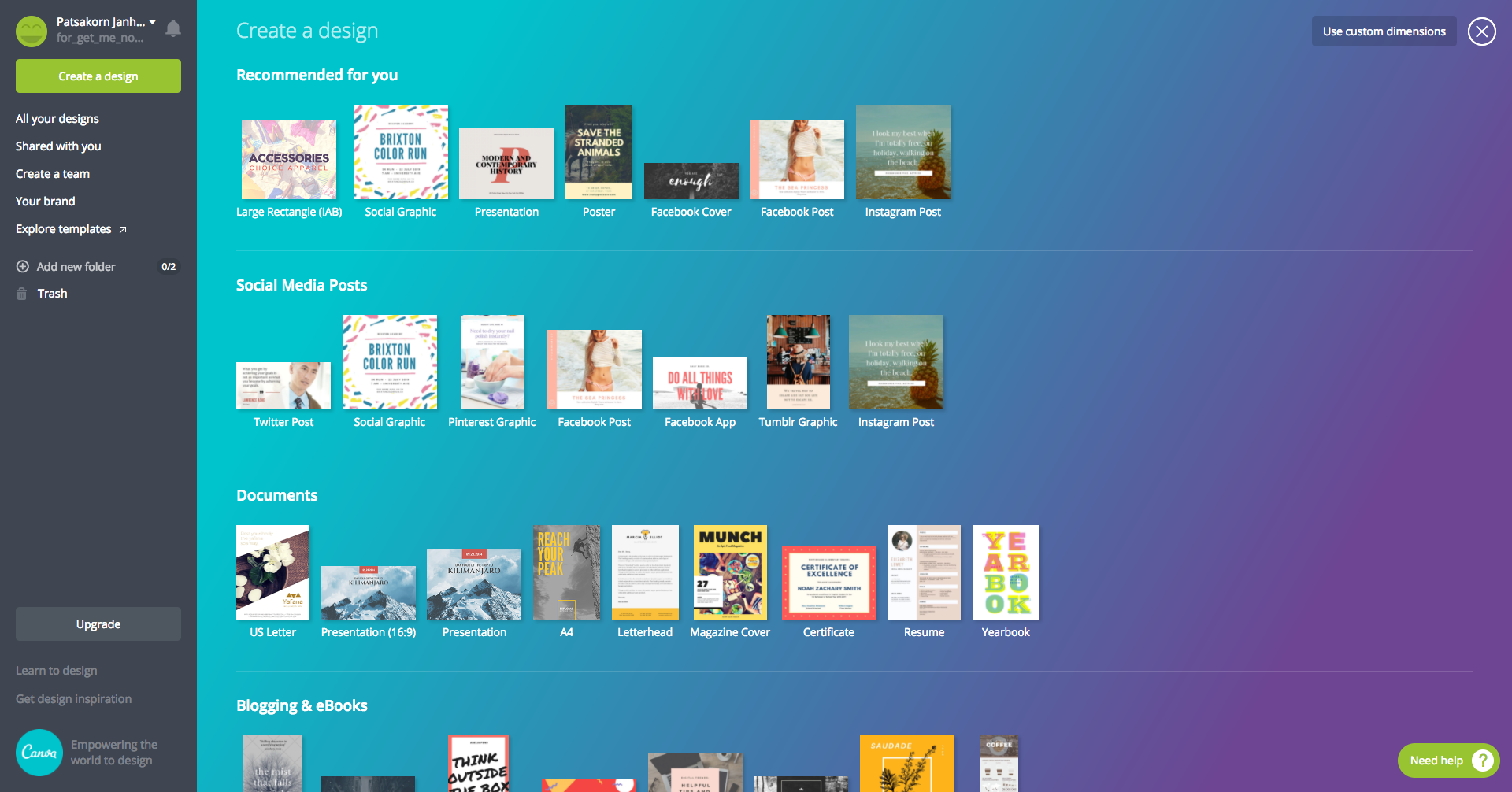
หลังจากล๊อคอินเสร็จเรียบร้อยจะเจอหน้าหลักในการใช้งาน ที่ใช้งานง่ายมากโดนใน Canva จะมี Template ขนาดต่างๆที่มีความจำเป็นในการใช้งานไม่ว่าจะเป็น Facebook Cover, Facebook Post, Instagram Post, Facebook Ads รวมไปถึง Postcard หรือแม้กระทั่ง Book Cover ก็มีให้คุณได้เลือกตามความต้องการ ซึ่ง Canva จะทำให้คุณไม่ต้องปวดหัวกับการหาขนาดภาพที่ใช้กับ Template ต่างๆอีกต่อไป

หัวข้อหมวดหมู่ Template จะแบ่งต่อไปนี้
- Social Media Posts : ใช้สำหรับทำรูปภาพเพื่อโพส ผ่าน โซลเชียลมีเดีย ไม่ว่าจะเป็น Facebook , Twitter Pinterest , Tumblr , Instargram
- Documents : ใช้สำหรับทำเอกสารต่างๆ เช่น จดหมาย เอกสารสำหรับพรีเซ้น หน้าปกกหนังสือ การ์ดอวยพร รวมไปถึง เรซูเม่
- Blogging & eBooks : ใช้สำหรับทำพวก ฉากพื้นหลังต่างๆ เช่น DVD Cover , Blog Banner , Web Banner Book Cover
- Marketing Materials : ใช้สำหรับออกแบบสื่อต่างๆทางการตลาด เช่น Menu , Poster , Logo , Business Card
- Social Media & Email Headers : ใช้สำหรับออกแบบพวก Header , Banner , Cover ต่างๆ
- Events : ใช้สำหรับออกแบบ การ์ดต่างๆ ที่ใช้ในงาน อีเว้น
- Ads : ใช้สำหรับออกแบบ โฆษณาต่างๆ
ซึ่งทั้งหมดนี้คุณไม่ต้องนั่งคำนวนว่าสิ่งที่คุณจะทำนั้นมีขนาดเท่าไหร่ Canva จะทำการคำนวนให้อัตโนมัติ เพียงแค่คุณเลือกสิ่งที่คุณต้องการจะสร้างก็เพียงพอ
ก่อนที่จะไปดูในส่วนของการสร้างผลงานขอแนะนำการทำงานเพิ่มเติมในส่วนทางซ้ายมือ

ซึ่งเมณูทางซ้ายมือ ประกอบไปด้วย
- All your designs : ผลงานที่คุณได้ทำการสร้างไว้ทั้งหมด
- Shared with you : งานที่เพื่อนหรือทีมงานของคุณแชร์มาให้คุณ
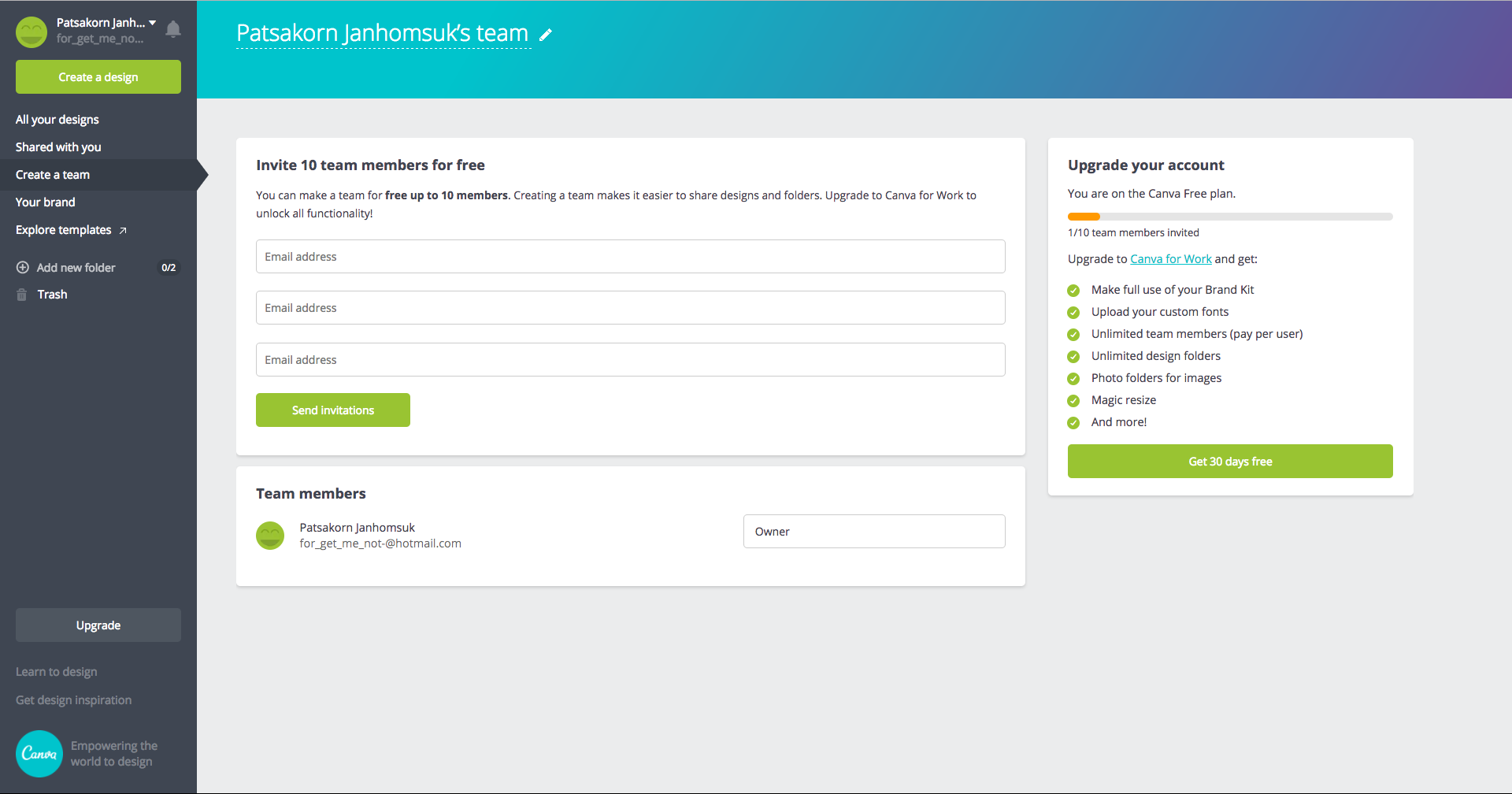
- Create a team : ตรงนี้เป็นจุดที่จะทำให้คุณสามารถทำงานร่วมกันเป็นทีมได้ เพียงแค่คุณใส่ อีเมล เพื่อนหรือทีมงานของคุณเข้าไป ในกรณีที่ไม่ได้อัพเกรดคุณสามารถเพิ่มทีมได้ได้เพียง 10 คน
- Your brand : เป็นตัวช่วยที่ทำให้การออกแบบของคุณยังคงยืนยันตัวตนของแบรนด์คุณเอาไว้ ซึ่งคุณสามารถที่จะกำหนดค่าสี โลโก้ ฟอนต์ ของแบรนด์คุณได้
- Explore templates : เป็นการดึงเทมเพจที่คุณเคยสร้างเอาไว้ออกมาใช้งาน
- Add new folder : คุณสามารถสร้างโฟลเดอร์เพื่อแยกหมวดหมู่งานของคุณ สำหรับการใช้งานฟรีสามารถสร้างได้สูงสุด 2 โฟลเดอร์
วันนี้ขออนุญาตยกตัวอย่างในการสร้าง Social Graphic
สำหรับในขั้นตอนกระบวนการสร้าง เครื่องมือที่ใช้อยู่ทางซ้ายมือมีแบบที่ฟรี และจ่ายเงินเพื่อเอาใช้งาน ซึ่งแบ่งออกเป็นหมวดต่างๆ ได้แก่

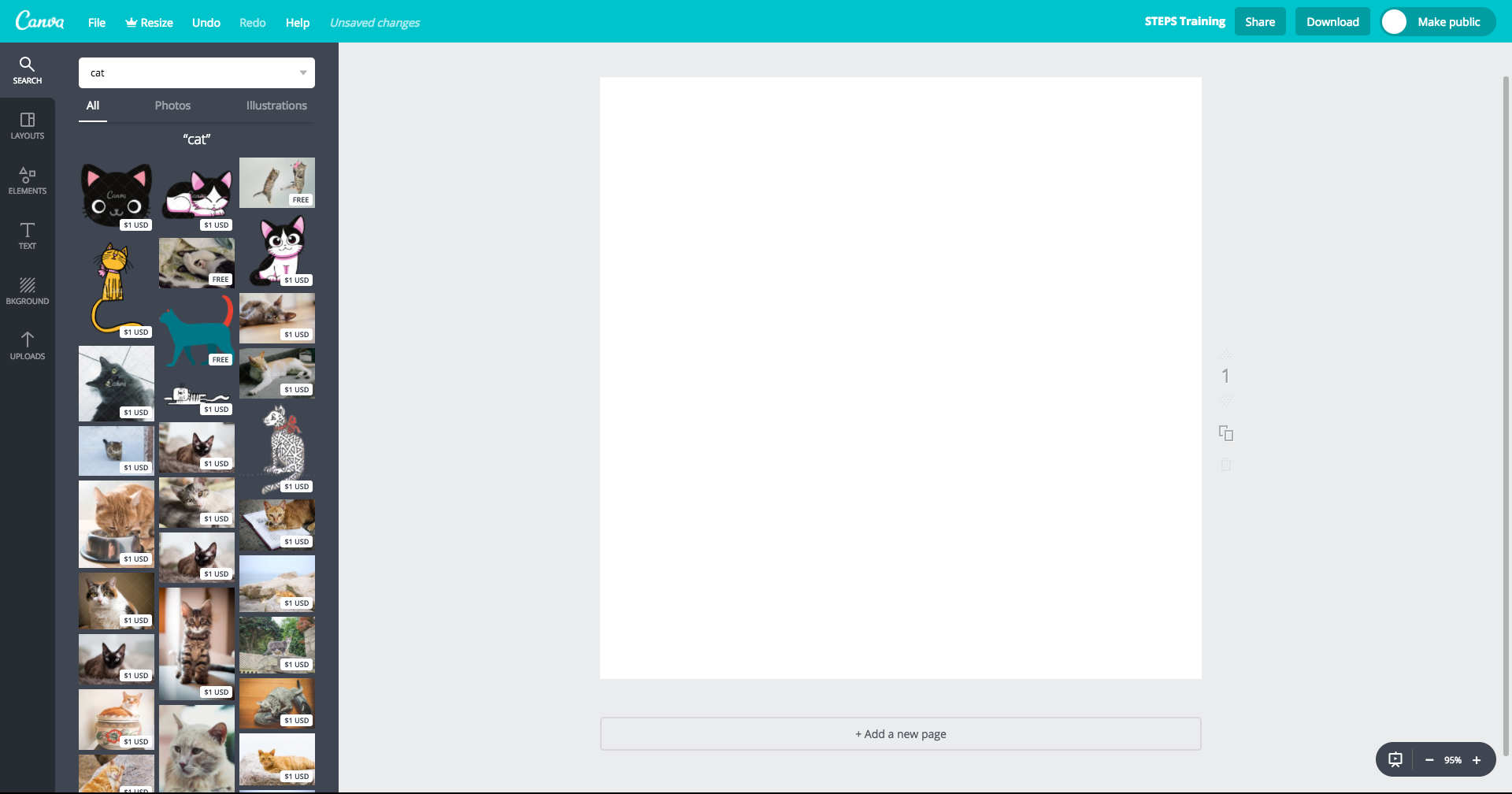
Search : ใช้สำหรับค้นหาสิ่งที่คุณต้องการจะได้ สามารถเลือกได้ทั้งแบบที่เป็นไฟล์รูปภาพ และ ในรูปแบบที่เป็นกราฟิก

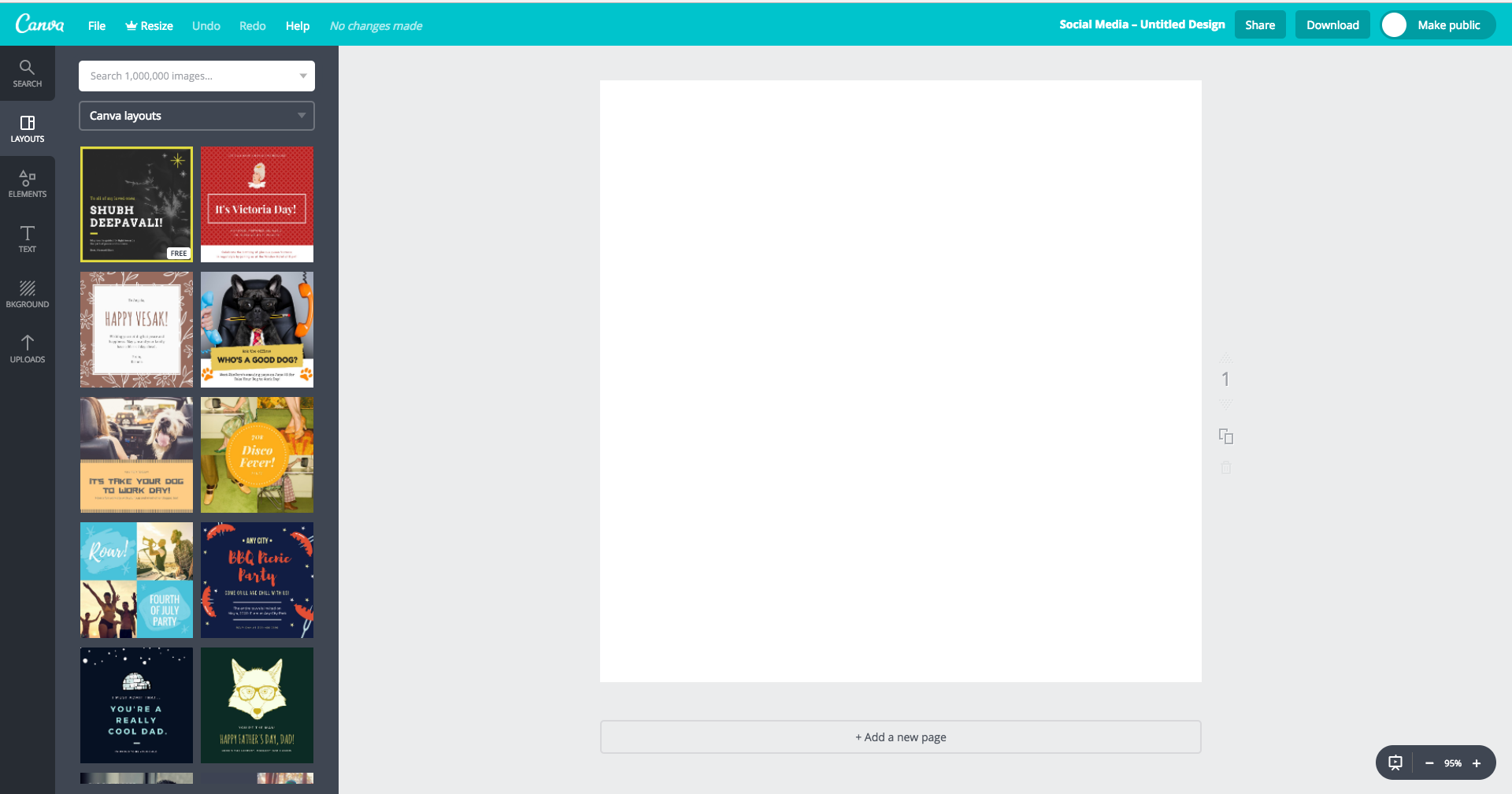
Layouts : เป็นโครงสร้างหรือรูปแบบที่เคยทำเอาไว้

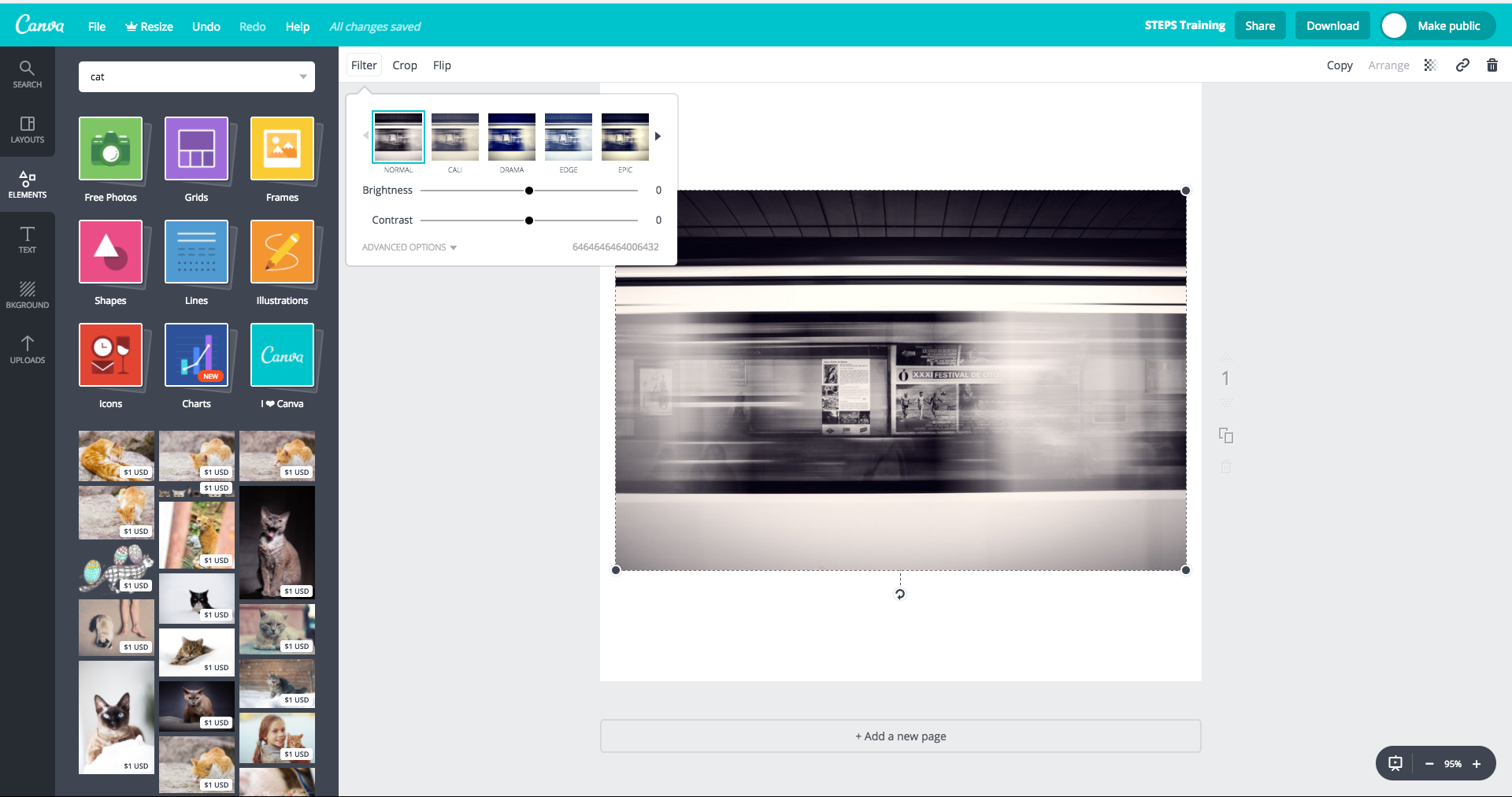
Elements : ใช้สำหรับวางกราฟิกต่างๆ ให้กับงานของคุณ ซึ่งคุณสามารถเลือกใช้ได้ตามความชอบ และสามารถปรับแต่สี ได้ที่แทบด้านบน ในส่วนนี้จะมีเครื่องมือที่ช่วยเสริมผลงานของคุณให้มีความเป็นเอกลักษณ์มากขึ้น ทางด้านซ้ายมือ
- Free Photos : คุณสามารถที่จะเลือกหรือค้นหารูปที่คุณต้องการมาตกแต่งในงานของคุณ

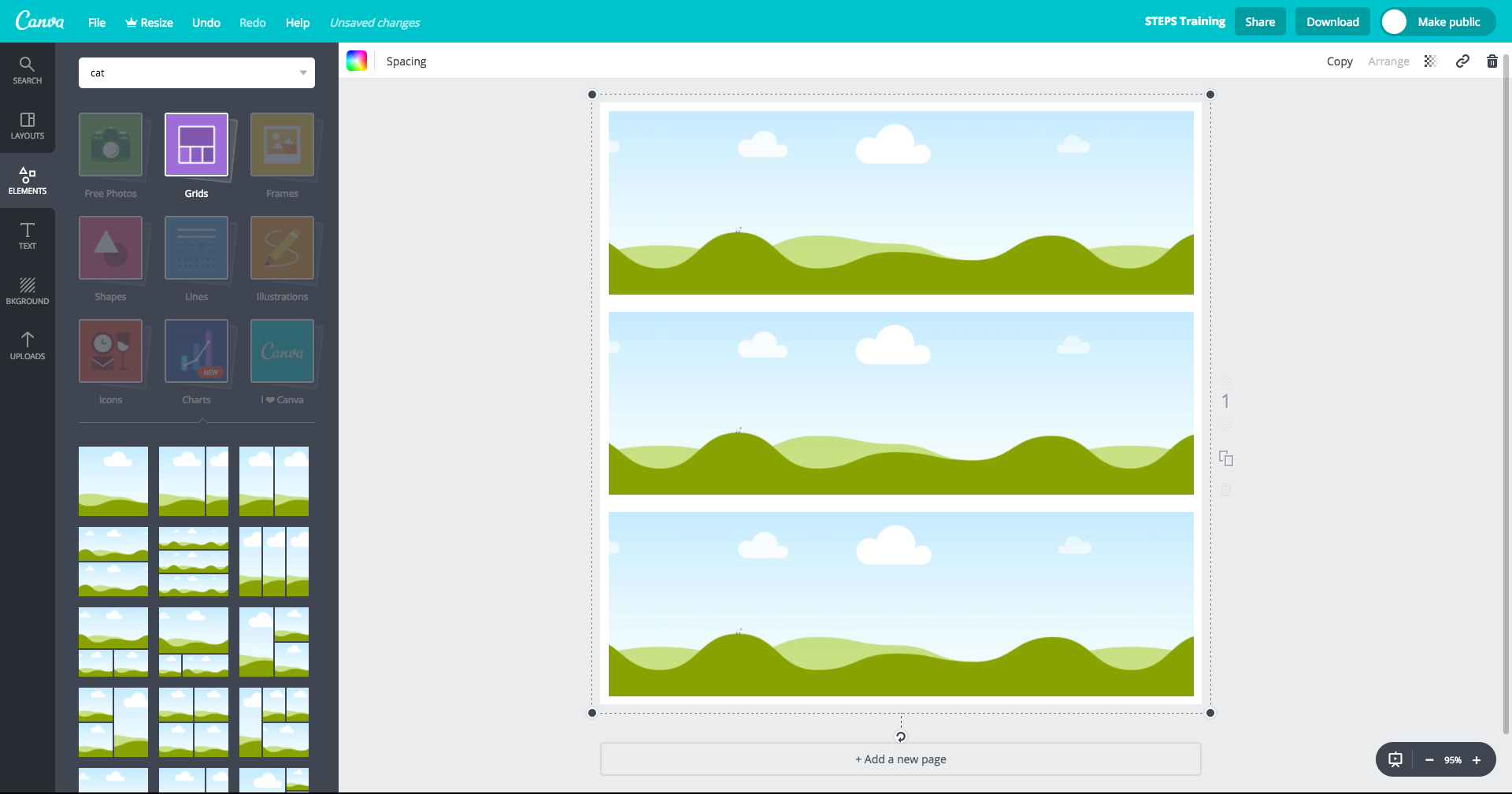
- Grids : เป็นตัวกำหนดพื้นที่ของรูปจากภาพตัวอย่างคุณสามารถที่จะลากรูปที่คุณต้องการเพื่อใส่ไปในกรอปได้เลยทันที

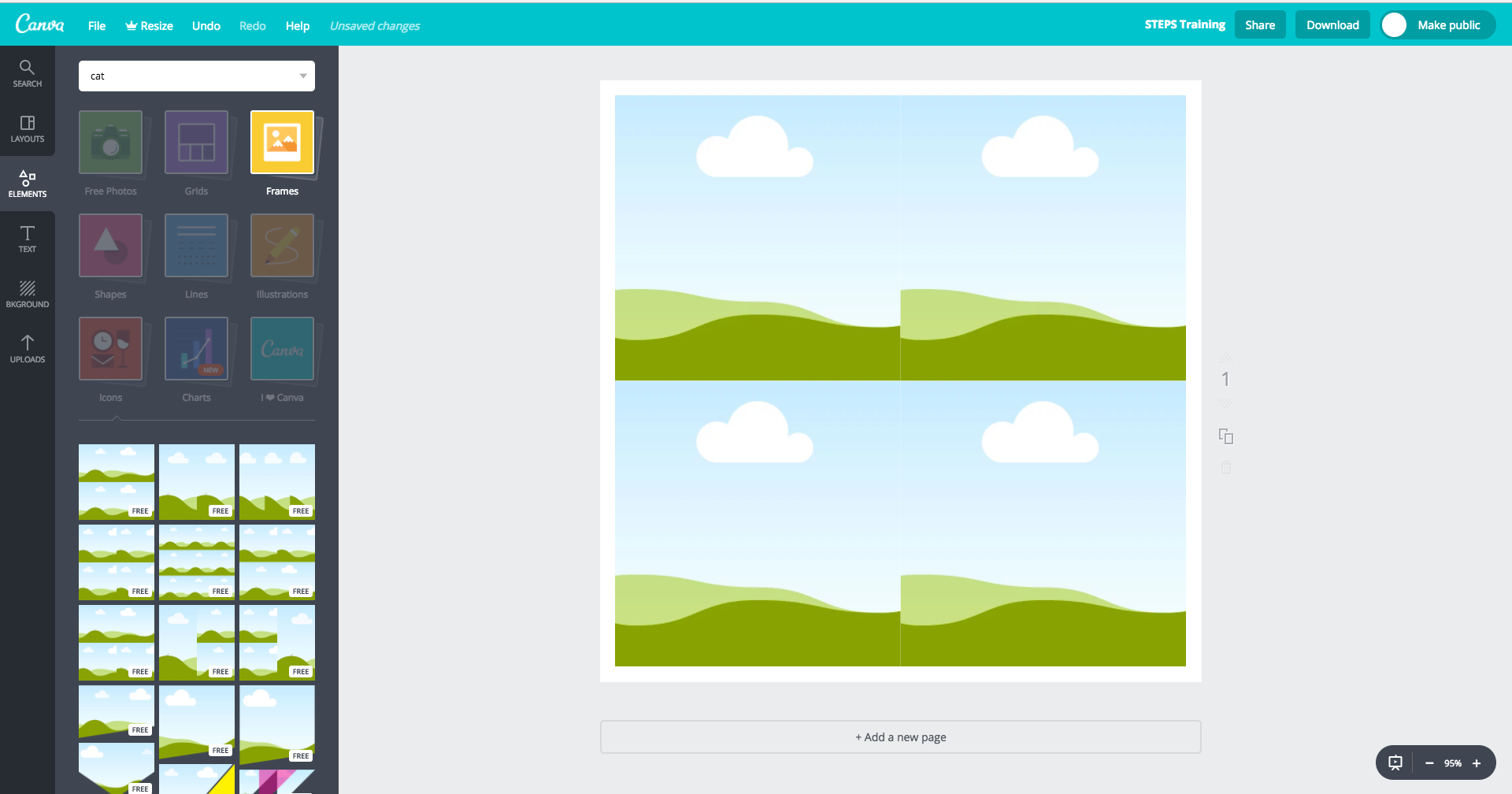
- Frames : เป็นการแบ่งภาพโดยที่ไม่มีขอบซึ่งต่างจากกริดที่มีการแบ่งรูปแต่ละรูปออกจากกันอย่างชัดเจน

- Shapes : เป็นรูปกราฟิกพื้นฐาน ที่มีให้เหลือหลากหลายรูปแบบคุณสามารถที่จะปรับขนาด และสีได้ตามความต้องการ

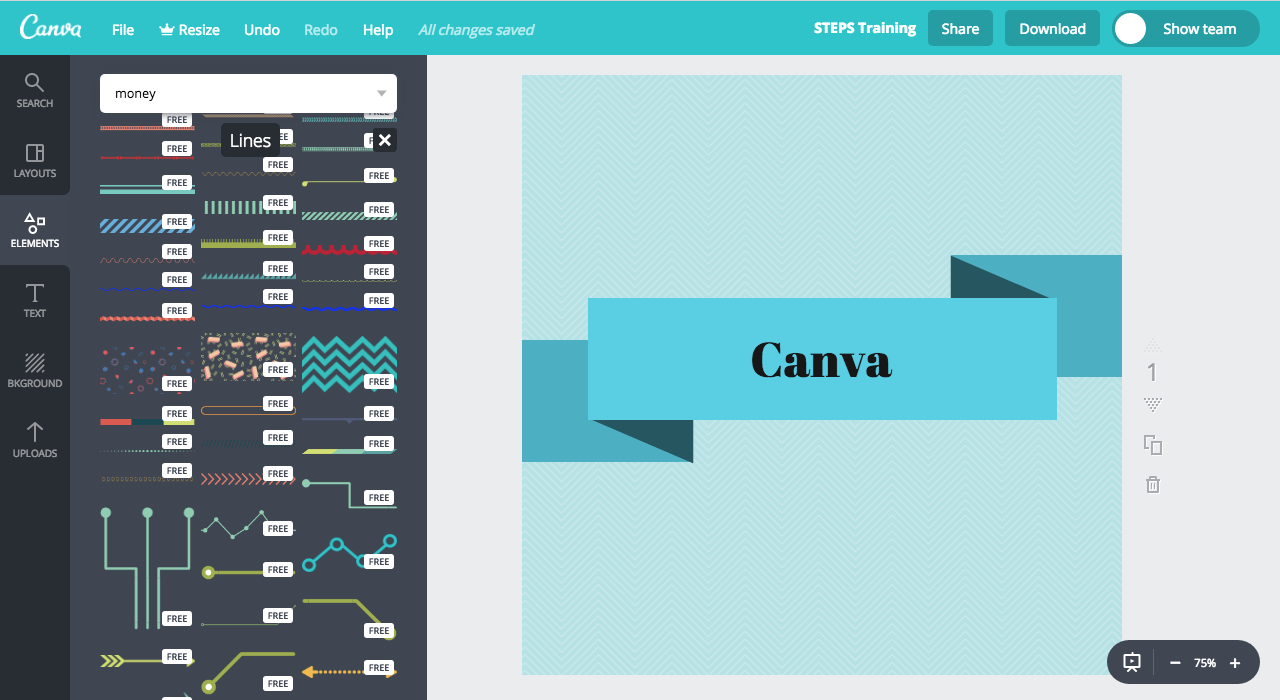
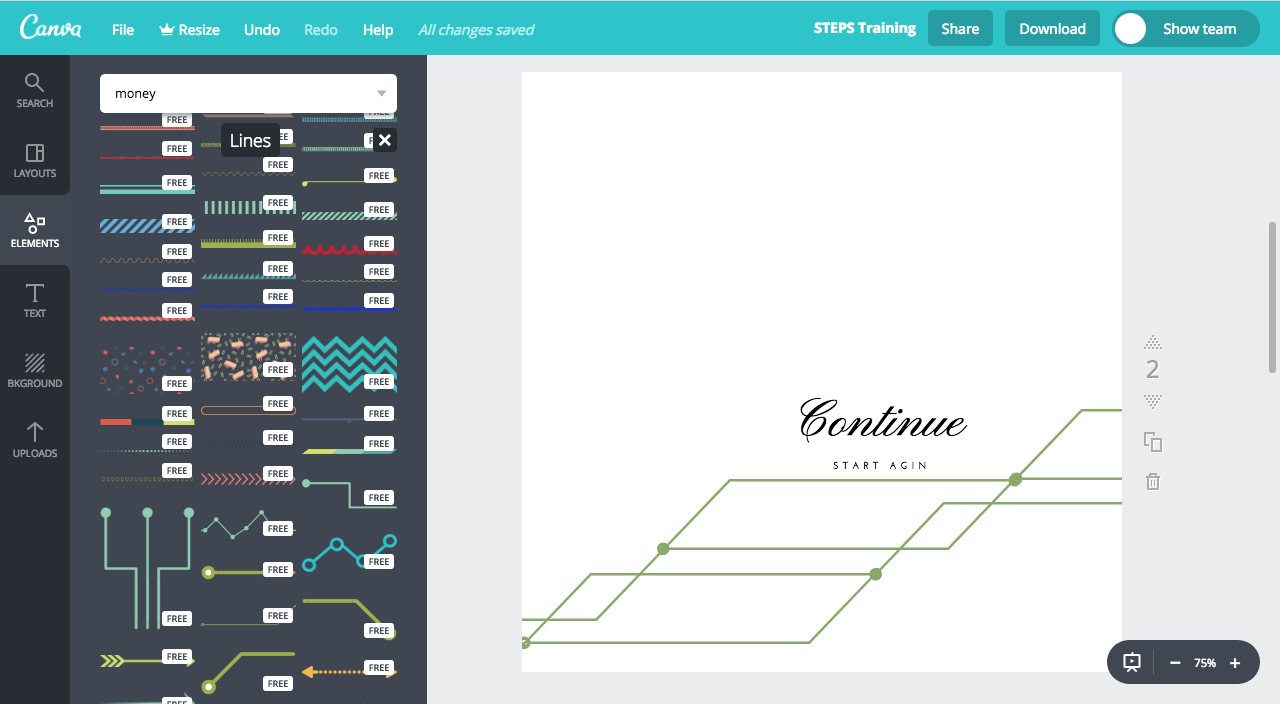
- Lines : เป็นเส้นกราฟิกมีให้เลือกหลากหลายเช่นกัน ซึ่งในแต่ละรูปแบบคุณสามารถเลือกที่จะเปลี่ยนสีตามสีที่คุณชอบได้เช่นกัน

- ILLUSTRATIONS : เป็นกราฟิกสำเร็จรูปมีให้เลือกมากมาย คุณสามารถเลือกเปลี่ยนให้เป็นสีที่คุณชอบได้เช่นกัน
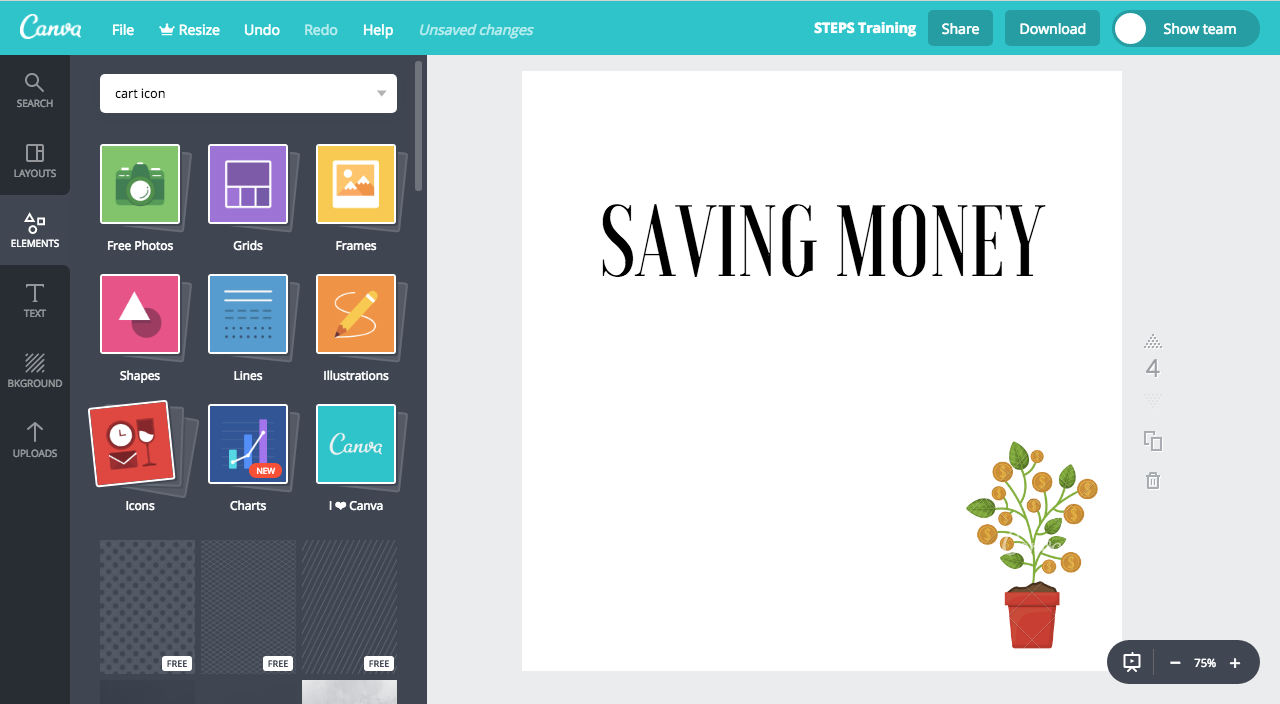
- Icon : หากรูปกราฟิกที่ Canva มีให้ไม่สามารถตอบสองความต้องการของคุณได้ Canva ก็ได้ออกแบบ Icon มากมายให้คุณได้เลือกใช้เช่นกัน

- Charts : เป็นตัวช่วยที่ดีสำหรับใช้ในการทำสรุปข้อมูลต่างๆ ซึ่งคุณสามารถใส่ตัวเลขเพื่อให้กราฟแสดงผลได้อย่างง่ายๆ เพียงกดเลือกที่กราฟที่คุณเลือกมา
- I♥Canva : เป็นกราฟิกที่ Canva ทำขึ้นมาเอง ซึ่งมีลายน่ารักๆ สามารถเอาไปใช้งานได้

Text : สำหรับงานที่คุณต้องการใส่ตัวหนังสือเข้าไปในภาพ canva มีฟอนต์ให้คุณเลือกมากมาย ซึ่งสามารถปรับขนาด หรือเปลี่ยนสีได้ที่แทบเครื่องมือด้านบนเช่นกัน ข้อควรระวังในการทำรูปเพื่อใช้ในการโฆษณาบนเฟสบุ๊คต้องระวังไม่ให้ตัวอักษรบนภาพมีเกิน 20%

Background : ส่วนนี้คุณสามารถเพิ่มมิติหรือสีสันให้กับงานของคุณได้ตามความเหมาะสม ในการใส่พื้นหลังเข้าไป ซึ่งคุณสามารถที่จะเปลี่ยนสีพื้นหลัง หรือใส่ลูกเล่นเพิ่มเติมเข้าไปได้ที่แทบเครื่องมือทางด้านบน

Upload : ถ้าเกิดภาพที่ Canva มีให้ไม่เพียงพอคุณสามารถที่จะถ่ายรูปเพื่ออัพโหลดภาพขึ้นไปเองได้ หรือคุณจะใช้ภาพที่มีอยู่บนเฟสบุ๊คของคุณก็ได้เช่นกัน
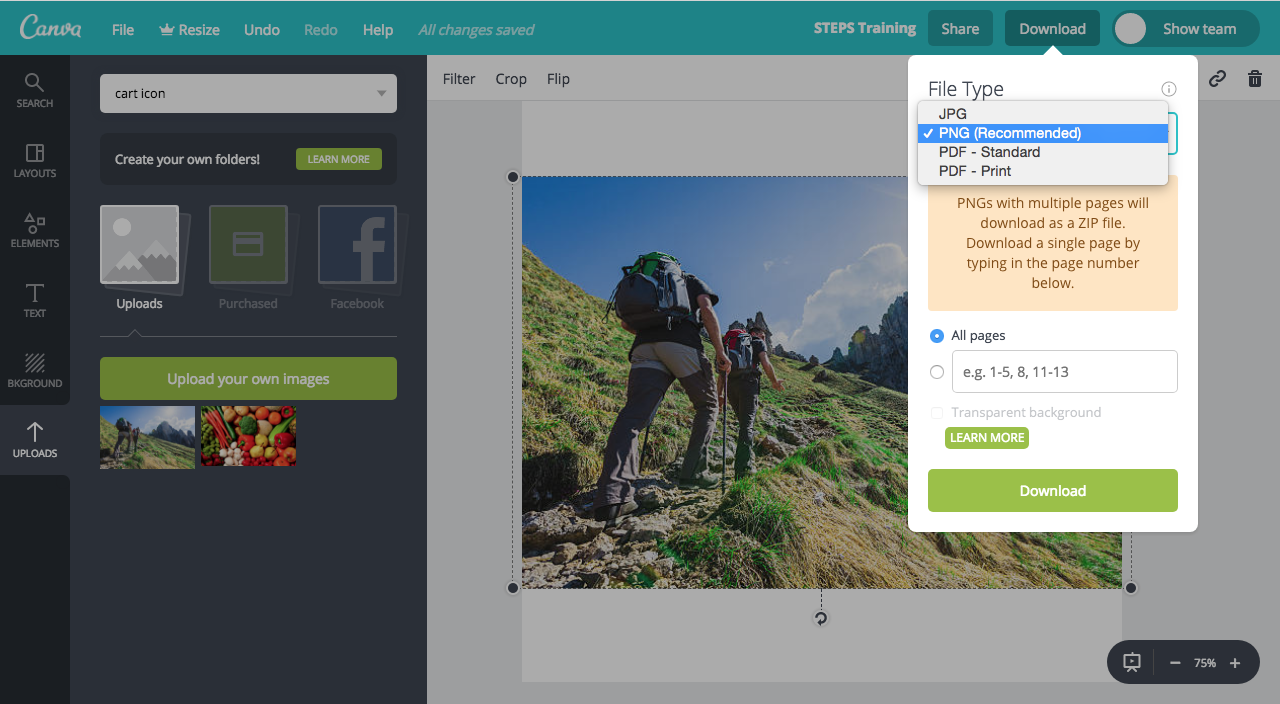
สุดท้ายถ้าคุณพอใจกับผลงานของคุณแล้ว คุณสามารถที่จะกดคำสั่งบริเวณขวาบนของ หน้าจอ เพื่อแชร์ผลงานผ่านสื่อออนไลน์ได้โดยทันที หรือคุณจะ โหลดลงคอมพิวเตอร์ของคุณเอาไว้ก่อนก็ได้ตามภาพด้านล่าง

หวังว่าคุณจะสนุกกับ Canva 🙂